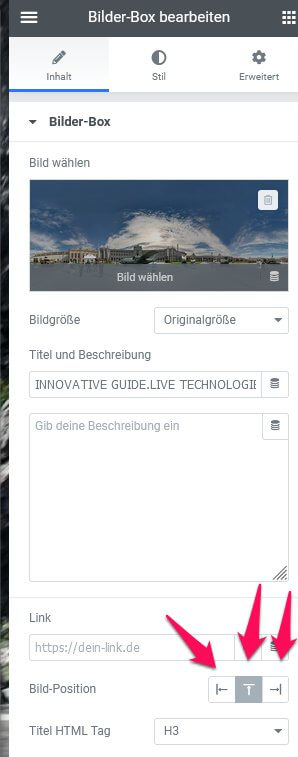
Bei der “Bilder Box” ist es leider nicht direkt möglich, den Titel unter dem Bild anzuzeigen. Das wäre aber sehr praktisch, weil man sich damit wieder ein paar Spalten sparen kann.
Dies kann man zum Glück aber mit CSS umgehen

selector .elementor-image-box-wrapper{
flex-direction: column-reverse;
display: flex;
}Den CSS Code unter “Custom CSS” eintragen








2 Kommentare
Melanie Arnold
ich brauche es für die Icon-Box. Habe dies nun ersetzt. Jetzt springt mir jedoch das Icon auf die linke Seite. Kann mir jemand sagen, was ich im CSS ersetzn muss, damit ich das Icon dann mittig unterhlb vom Text habe?
Herzlichen Dank im Voraus.
Beste Grüsse
Mario
Bitteschön:
selector .elementor-icon-box-wrapper{
flex-direction: column-reverse;
display: flex;
align-items: center;
}