Bricks

Bricksbuilder Checkbox inline
Um die Checkbox bei langen Texten links daneben anzuzeigen, nutze folgendes Snippet:
BricksBuilder Nested Slider automatisch Bilder von Happy Files
Für einen Kunden hab ich für den BricksBuilder folgende Abfrage benötigt. Der Nested-Slider soll sich automatisch die Bilder aus einem…
Custom Bildergrößen in BricksBuilder
Ich hab mir für den Bricksbuilder meine eigenen Bildergrößen festgelegt am besten das Snippet in euer Child Theme packen oder…
“Skip to Navigation” Link in BricksBuilder einbauen
Um die Barrierefreiheit einer Webseite für einen Kunden zu verbessern, möchte ich einen "Skip to Navigation" bzw. "zur Navigation springen"…
Bricks Builder Sticky Header nur bei Hauptmenü
Bricksbuilder hat eine klasse eingebaute "sticky Header" Funktion. Leider kann man diese nur auf den gesamten Header anwenden. Wenn du…
Bricks Nested Slider Navigations Buttons unten mittig
Um die Buttons des Bricksbuilder Nestes Sliders unten mittig zu zentrieren, benötigt es eine kleine Anpassung. Da ich dies Einstellungen…
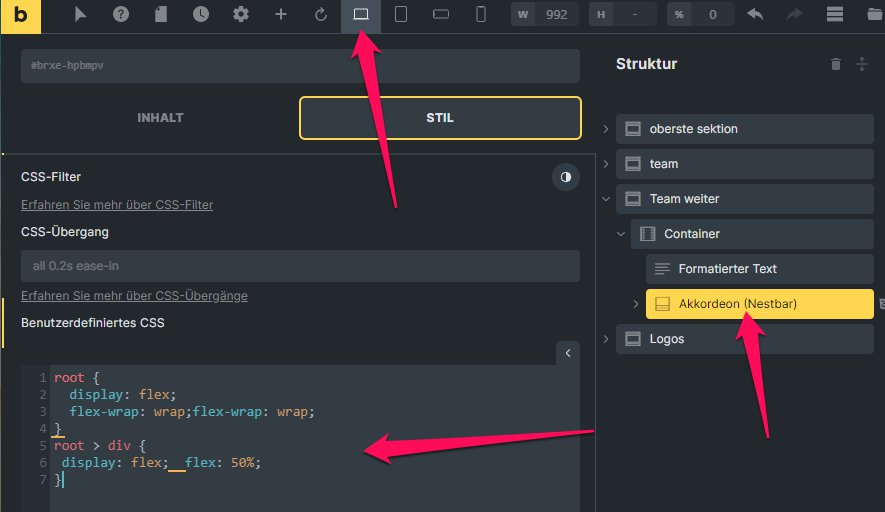
Bricks Akkordeon 2 spaltig
Um im "Bricks Page Builder" das Akkordeon (Nestbar) mit 2 Spalten anzuzeigen, benötigt es folgendes CSS Snippet: Dies trägt ihr…
Bricks Page Builder bessere Anzeige aktiver Elemente
Ich bin ja ein großer Bricks Page Builder Fan, aber das UI könnte ein wenig verbessert werden. Für mich ist…