Ich nutze ja sehr gerne das Contact Form 7 Plugin für WordPress.
Leider sieht das nicht sehr ansprechend aus. Das Formular kann man aber recht einfach selber anpassen..
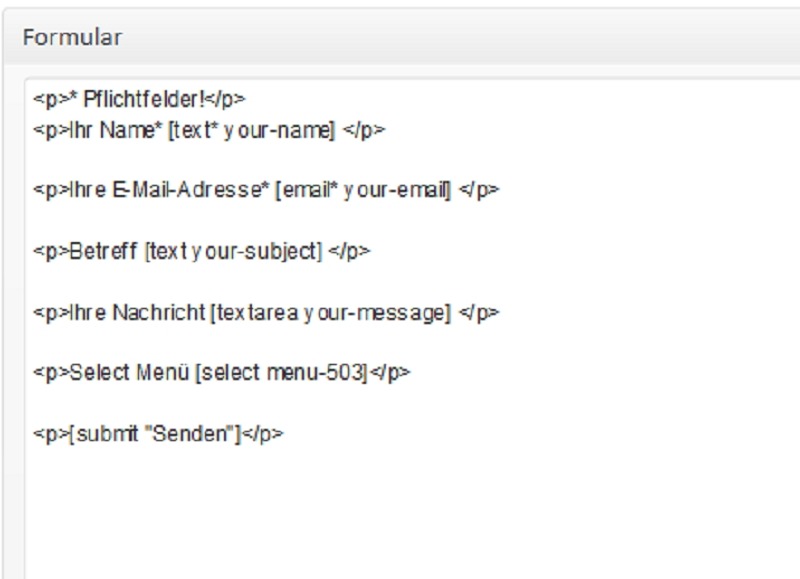
Wichtig ist das ihr bei der Formular Erstellung keine Zeilenumbrüche macht wie von Haus aus vorgegeben.

Dann einfach in euer Stylesheet folgende Zeilen eintragen:
/* CONTACT FORM 7 CUSTOM STYLE */
form {
}
form label {
}
form input[type="text"] {
}
form textarea {
}
form select {
}
form input[type="checkbox"] {
}
form input[type="radio"] {
}
form input[type="submit"] {
}
form input[type="email"] {
background: linear-gradient(-90deg, #F7F7F7, #FCFCFC) repeat scroll 0 0 transparent;
border: 1px solid #BDC1C7;
border-radius: 4px 4px 4px 4px;
box-shadow: 0 0 0 #ccc;
color: #363636;
float: right;
font-family: Arial;
font-size: 15px;
line-height: 1;
padding: 7px;
position: relative;
width: 63%;
-webkit-box-shadow: 0 10px 6px -6px rgba(0,0,0,0.3);
box-shadow: 0 10px 6px -6px rgba(0,0,0,0.3);
}
div.wpcf7 {
background: linear-gradient(-90deg, #F8F8F8, #ECECEC) repeat scroll 0 0 transparent;
border-color: #EBEBEB;
border-radius: 8px 8px 8px 8px;
border-style: solid;
border-width: 1px;
color: #fff;
font-family: Arial;
font-size: 15px;
margin-bottom: 30px;
overflow: hidden;
padding: 20px!important;
position: relative;
}
.wpcf7 p {
clear: both;
line-height: 25px;
margin: 0 0 1.5em;
overflow: hidden;
position: relative;
color: #333;
font-size: 18px;
}
.wpcf7 br {
}
.wpcf7 span.wpcf7-form-control-wrap {
position: static;
}
#content .wpcf7 input, #content .wpcf7 textarea {
color: #363636;
font-size: 15px;
line-height: 1;
}
.wpcf7 input[type="text"] {
background: linear-gradient(-90deg, #F7F7F7, #FCFCFC) repeat scroll 0 0 transparent;
border: 1px solid #BDC1C7;
border-radius: 4px 4px 4px 4px;
box-shadow: 0 0 0 #ccc;
color: #363636;
float: right;
font-family: Arial;
font-size: 15px;
line-height: 1;
padding: 7px;
position: relative;
width: 63%;
-webkit-box-shadow: 0 10px 6px -6px rgba(0,0,0,0.3);
box-shadow: 0 10px 6px -6px rgba(0,0,0,0.3);
}
.wpcf7 textarea {
background: linear-gradient(-90deg, #F7F7F7, #FCFCFC) repeat scroll 0 0 transparent;
border: 1px solid #BDC1C7;
border-radius: 4px 4px 4px 4px;
box-shadow: 0 0 0 #FFFFFF;
color: #363636;
float: right;
font-size: 15px;
padding: 7px;
position: relative;
width: 63%;
-webkit-box-shadow: 0 10px 6px -6px rgba(0,0,0,0.3);
box-shadow: 0 10px 6px -6px rgba(0,0,0,0.3);
}
.wpcf7 select {
background: linear-gradient(-90deg, #F7F7F7, #FCFCFC) repeat scroll 0 0 transparent;
border: 1px solid #BDC1C7;
border-radius: 4px 4px 4px 4px;
color: #363636;
float: right;
font-size: 15px;
padding: 4px;
height: 30px;
line-height: 1;
position: relative;
width: 65.5%;
background-color: #fff;
-webkit-box-shadow: 0 10px 6px -6px rgba(0,0,0,0.3);
box-shadow: 0 10px 6px -6px rgba(0,0,0,0.3);
}
.wpcf7 .wpcf7-list-item {
b
display: block;
float: left;
position: relative;
width: 66%;
margin-left: 0px;
}
.wpcf7 .wpcf7-quiz-label {
display: block;
}
input.wpcf7-quiz[type="text"] {
}
.wpcf7 img.wpcf7-captchac {
border-color: #FFFFFF;
border-style: solid;
border-width: 4px;
display: block;
float: left;
margin: 2px 0 0;
padding: 0;
}
.wpcf7 input.wpcf7-submit[type="submit"] {
font-size: 15px;
color: #6f6f6f;
padding: 10px 20px;
background: -moz-linear-gradient(
top,
#ffde78 0%,
#FFCA23);
background: -webkit-gradient(
linear, left top, left bottom,
from(#ffde78),
to(#FFCA23));
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
border-radius: 0px;
border: 1px solid #efb500;
-moz-box-shadow:
0px 1px 3px rgba(000,000,000,0.5),
inset 0px 0px 1px rgba(255,255,255,0.5);
-webkit-box-shadow:
0px 1px 3px rgba(000,000,000,0.5),
inset 0px 0px 1px rgba(255,255,255,0.5);
box-shadow:
0px 1px 3px rgba(000,000,000,0.5),
inset 0px 0px 1px rgba(255,255,255,0.5);
float: right;
}
.wpcf7 input.wpcf7-submit[type="submit"]:hover {
background: -moz-linear-gradient(
top,
#FFCA23 0%,
#ffde78);
background: -webkit-gradient(
linear, left top, left bottom,
from(#FFCA23),
to( #ffde78));
color: #25408D;
float: right;
cursor: pointer;
}
span.wpcf7-not-valid-tip {
background-color: red;
background-color: rgba(255, 0, 0, 0.3);
color: rgba(255, 0, 0, 0.3);
border-radius: 4px 4px 4px 4px;
border-style: none;
display: block;
left: 50%!important;
padding: 4px 1% 5px;
position: absolute;
right: 0;
text-indent: 9999px;
top: 0px!important;
width: 65%;
color: red;
}
span.wpcf7-not-valid-tip-no-ajax {
color: #E87676;
display: block;
float: right;
text-align: right;
width: 63%;
}
div.wpcf7-response-output {
background-color: #2B2B2B;
border-radius: 6px 6px 6px 6px;
border-style: none;
margin-left: 0;
margin-right: 0;
padding: 10px;
position: relative;
}
div.wpcf7-mail-sent-ok {
color: #88FF80;
}
div.wpcf7-validation-errors, div.wpcf7-mail-sent-ng {
color: red;
}
span.wpcf7-not-valid-tip {
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #FF0000;
font-size: 10pt;
left: 34%!important;
padding: 2px;
position: absolute;
top: 20%;
height: 27px;
width: auto!important;
z-index: 100;
}
/* CONTACT FORM 7 CUSTOM STYLE END */








1 Kommentar
tim
Hallo,
ich suche nach einer Möglichkeit mit Contact Form 7 ein Kontaktformular mit Transparenten Feldern / Transparentes Formular zu erstellen. Es sollen nur die Umeandungen der Felder und die Beschriftung sichtbar sein ……