WebP Einleitung:
Bilder im Internet, sie waren schon immer eine großes Thema, doch nach all den letzten Google Updates ist nun klar, dass sie in Zukunft sogar noch wichtiger werden. Weil Nutzer begeistert werden müssen, nicht mehr nur Google, und weil ein Bild eben mehr als tausend Worte sagt.
Doch Bilder waren auch schon immer einer Problem für die Performance. Sie bremsen das Laden einer Website aus, sie werden erst sehr träge dargestellt, wenn das Nachladen zu lange dauert, und die Formate haben sich in den letzten 20 Jahren ebenfalls kaum verändert. Immer noch ist alles was ein Foto ist, ein JPEG und immer noch ist alles, was Schrift oder Grafik enthält, ein PNG.
Von wegen. Ein Format, welches sich immer mehr verbreitet und dennoch hauptsächlich im Chrome Browser zum Einsatz kommt, ist das sogenannte WebP- Format. Ein Format, welches lange Zeit boykottiert wurde, weil es von Google stammt, inzwischen aber in Edge, Firefox und Chrome integriert wurde. Es lohnt sich also durchaus, über den Einbau nachzudenken.

Was WebP genau ist und wie es funktioniert
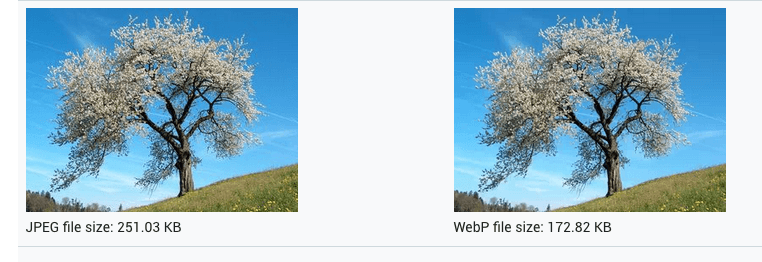
WebP ist ein Bildformat, welches bereits im Jahr 2010 erschienen ist. Ursprünglich war es gedacht, um die veralteten Formate wie JPEG und PNG abzulösen. Indem es einfach mehr Komprimierung ermöglichte und somit kleinere Bilder generierte, die dennoch dieselbe Qualität in ihrer Darstellung erreichten.
Entwickelt wurde das Projekt gemeinsam mit dem VP8 Codec und in Verbindung mit dem WebM-Format, welches Google beispielsweise bei YouTube verwendet.
Nachdem es am Anfang jede Menge Kritik gab, weil einfach noch der Feinschliff fehlte und die Ergebnisse nicht wie gewünscht ausfielen, ist das WebP-Format heute durchaus in Verwendung. Allerdings ist es immer noch weit davon entfernt, wirklich ein neuer Standard zu sein. Es kommt aber bei vielen großen Projekten zum Einsatz, bei denen ein Platzersparnis von ungefähr 20 bis 30 Prozent, durchaus sinnvoll und hilfreich erscheint.
Zuletzt implementierte selbst Mozilla WebP in Firefox, nachdem sie sich lange Zeit geweigert hatten. Damit ist es im Grunde nur noch Apple, die das WebP-Format verweigern, da der Safari dies nicht vollständig unterstützt und Apple sein eigenes HEIF-Format eingeführt hat, welches bis zu 40 Prozent Platzersparnis verspricht, jedoch nahezu komplett auf Apple-Geräte beschränkt ist.
Wie WebP in WordPress verwendet werden kann
Natürlich mit einem Plugin. Die meisten Bildoptmierer, die es für WordPress gibt, bieten auch eine Möglichkeit an, während der Komprimierung separate WebP-Files zu erzeugen. Aufgrund der Tatsache, dass nicht jeder Browser WebP unterstützt, muss es aber trotzdem einen Fallback geben, damit es nie zu Problemen bei der Anzeige von Bildern kommt.
Am einfachsten geht das mit Optimus und dem Cache Enabler. Beide vom gleichen Entwickler, optimiert Optimus die Bilder, während der Cache Enabler dafür sorgt, dass diese korrekt und möglichst ressourcenschonend ausgeliefert werden. Unterstütz der Browser keine WebP-Dateien, kommt die optimierte JPEG- oder PNG-Version zum Einsatz.
Oder mit dem Plugin WebP Express von
https://de.wordpress.org/plugins/webp-express/
Wer nur die Startseite oder Landing Page mit WebP-Bildern optimieren möchte, um die Ladezeiten dort zu perfektionieren, für den eignet sich unter Umständen auch eine Anpassung von Hand, die über die .htaccess von WordPress vorgenommen wird.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
RewriteRule ^(wp-content/uploads.+)\.(jpe?g|png)$ $1.webp
[T=image/webp,E=accept:1]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
Das Snippet prüft, ob eine WebP-Version vorliegt. Liegt sie nicht vor, wird automatisch nach einem entsprechenden JPEG oder PNG gesucht. So ist es relativ einfach, WebP-Files einzufügen und zusätzlich ein JPEG oder PNG hochzuladen, welches als automatisches Fallback hinzugezogen wird, wenn WebP im Browser nicht unterstützt wird.
Oder du nutzt einfach dieses Plugin:
Wann WebP auf Websites sinnvoll ist
Nun mag sich der ein oder andere bestimmt die Frage stellen, wo und warum WebP überhaupt Sinn ergibt. Warum sollte man als Blogger oder Betreiber einer Website WebP einsetzten, wenn es immer noch alte Browser oder eben den Safari gibt, das
Format also nicht flächendeckend unterstützt wird?
Ganz einfach deshalb, weil ein Ersparnis von ungefähr 35 Prozent, durchaus relevant ist. Klar, bei einem einzigen Bild auf der Website, wird das kaum ins Gewicht fallen, doch reden wir von einem Dutzend Bildern oder einem Portfolio, zum Beispiel von einem Fotografen, machen sich 35 Prozent pro Bild eben schon recht stark bemerkbar.

Einfaches Beispiel:
Ihr habt 20 Bilder auf der Website, von denen jedes Bild genau 1 Megabyte, also 1000 Kilobyte groß ist. Pro Bild spart das WebP-Format also idealerweise 350 Kilobyte ein, was insgesamt bedeutet, dass die Website bei 20 Bildern, ganze 7 Megabyte weniger laden muss. Das lohnt sich! Selbst fünf Prozent würden sich lohnen, wenn es um die Optimierung der Performance geht.
Mein Fazit zu WebP auf WordPress Blogs
Es mag sein, dass der Einbau von Hand für viele recht kompliziert ausfällt und auch nicht unbedingt zukunftssicher ist, weil er unter Umständen immer mal wieder angepasst werden muss. Doch genau das ist doch das Geniale an WordPress. Hier geschieht alles mit einem Plugin. Die Bilder werden optimiert, umgewandelt, bereitgestellt und landen dann noch im Cache. Vollautomatisch also, erspart ihr euren Nutzern viel Ladezeit.
Was auf den ersten Blick also speziell und kompliziert aussieht, ist innerhalb von WordPress super einfach umzusetzen und effizient nutzbar. Gerade wenn die Leute mit Smartphone und gedrosseltem Datenvolumen vorbeischauen, oder wenn es um Landing Pages geht, bei denen jede Sekunde Ladezeit, auch immer gleich weniger Verkäufe bedeutet, ist WebP ein echter Vorteil.
Innerhalb von WordPress macht WebP also viel Sinn, vor allem weil es einfach und ohne viel Aufwand aktiviert werden kann. So könnt ihr eure Website deutlich beschleunigen, zumindest wenn viele Bilder zum Einsatz kommen.
Wer dazu noch mehr Infos benötigt, kann mich gerne direkt kontaktieren.






