Ich hatte vor kurzem das Problem das die Kundin die Filter Bar vom Elementor sortiert haben möchte.
Leider kann man in Elementor nicht direkt die Reihenfolge der Einträge ändern.
Ich hab jetzt einen Workaround gefunden, in dem man die Reihenfolge per CSS ändert.
Den Code unter “Erweitert – Eigenes CSS” eintragen.
Hier mal der Code:
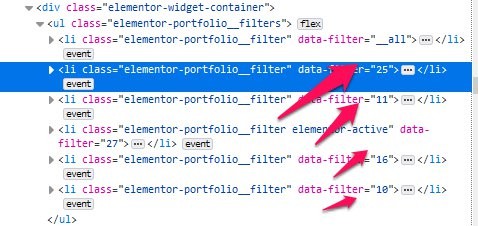
li[data-filter="__all"] { order: -20;}
li[data-filter="25"] { order: -10;}
li[data-filter="11"] { order: -9; }
li[data-filter="27"] { order: -8; }
li[data-filter="10"] { order: -7; }
li[data-filter="16"] { order: -6; }
li[data-filter="10"] { order: -5; }








1 Kommentar
barbara
danke! cooler hack!!!!!!!!!!!!!!!!!!