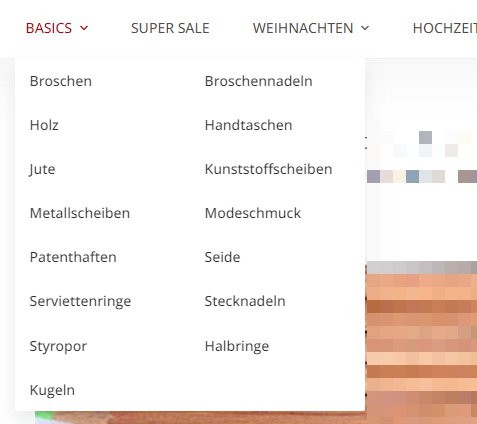
Wenn eure Sub-Menüpunkte in eurem Blocksy Theme* zu lang sind, und ihr diese in 2 Spalten angeordnet haben möchtet, hab ich hier einen einfachen CSS Code.
Schritt 1
Zuerst gebt ihr eurem Menüpunkt eine Klasse, in meinem Fall habe ich “spalten” gewählt.

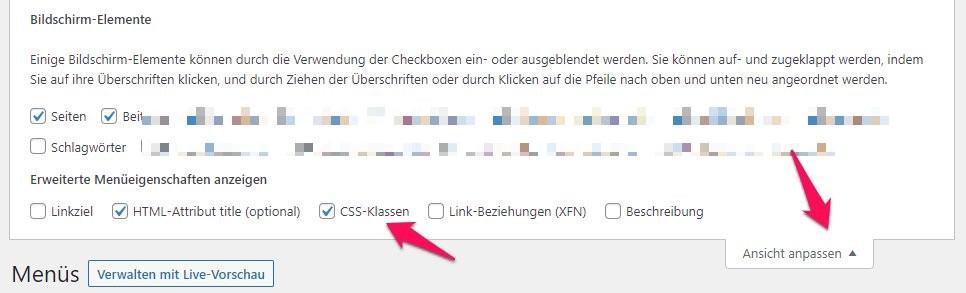
Falls ihr die CSS-Klassen nicht sieht, müsst ihr diese rechts oben unter »Ansicht anpassen« aktivieren.

Schritt 2
Jetzt nur noch in eurem Customizer oder “Snippet Tool” folgenden CSS Code eintragen:
.menu .spalten ul {
display: grid;
grid-template-columns: repeat(2, 1fr);
width: 350px;
}Mit “width: 350px” stellt ihr ein, wie breit euer Submenü sein soll. Das hängt von der Länge eurer Wörter ab.