Wer den Elementor Page Builder nutzt, kann die Google Fonts relativ einfach selber lokal einbinden.
Wie das funktioniert erfährt ihr hier:
Schritt 1
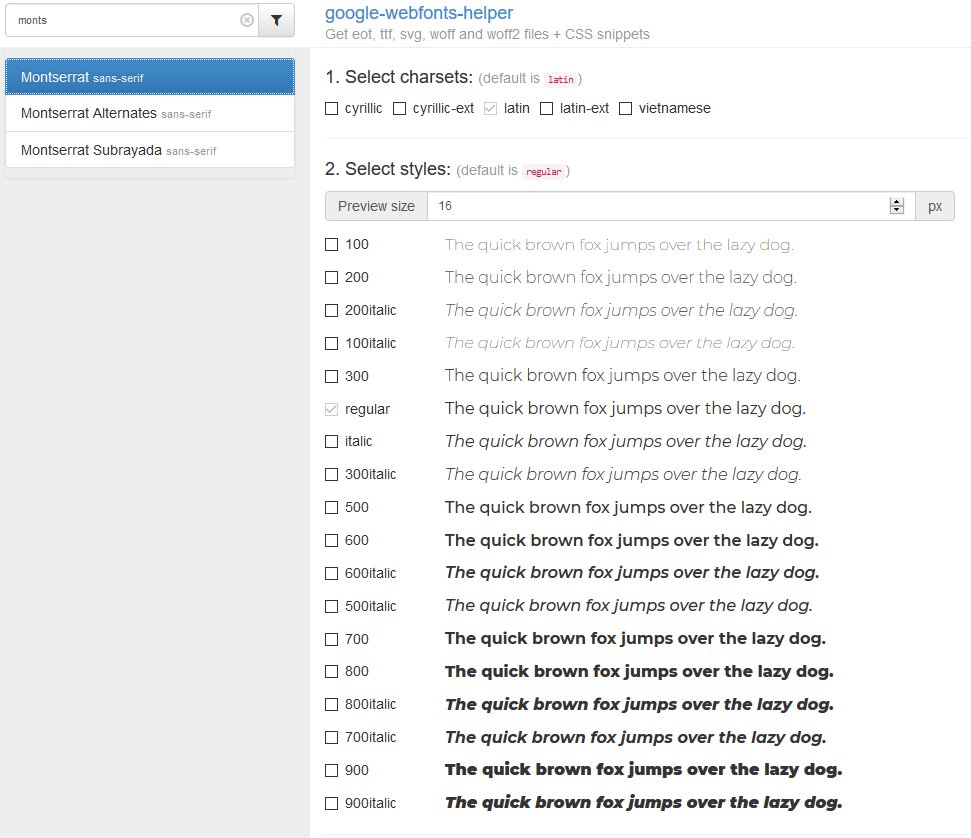
Google Font aussuchen und herunterladen.
Am besten super einfach über diese Webseite:
https://google-webfonts-helper.herokuapp.com/fonts
https://gwfh.mranftl.com/fonts

Schritt 2
Die Fonts in Elementor einbauen.

Achtung! Auch immer den richtigen Schriftschnitt zuweisen!

Am besten immer alle Schrift Formate einbauen (bekommt ihr automatisch auf der oben genannten Webseite)

Schritt 3
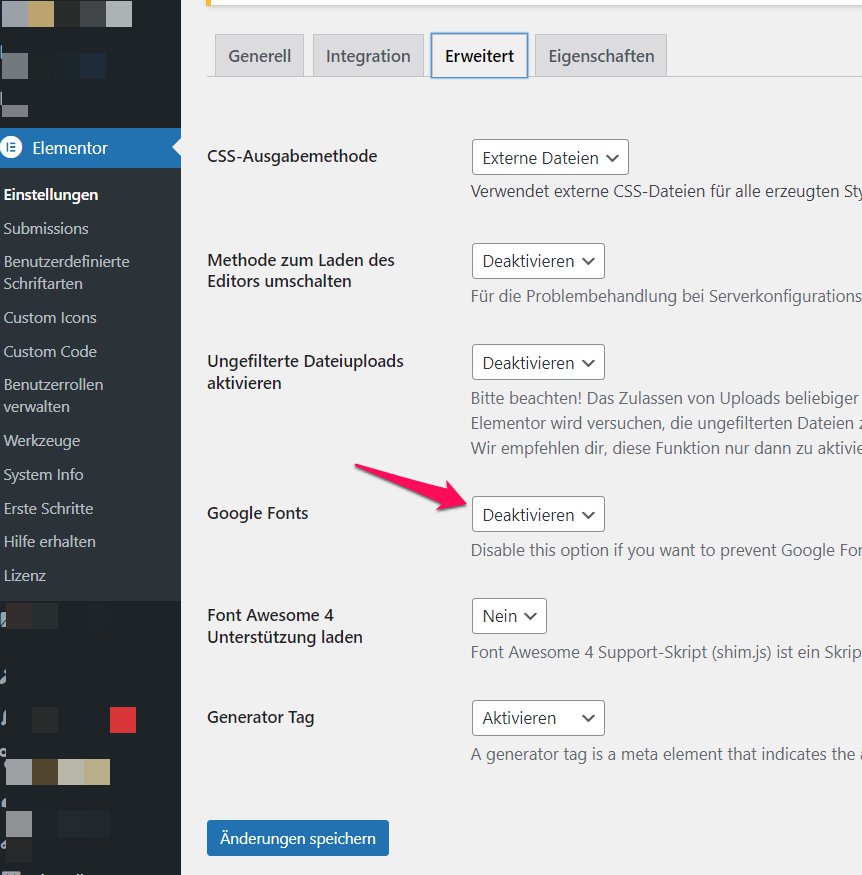
Update: Die Google Fonts global in Elementor deaktivieren.

Oder in die functions.php eintragen:
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
Oder das “Code Snippets” Plugin nutzen und dort eintragen.
Oder noch besser, ganz auf Elementor verzichten:




11 Kommentare
Nicolas Grimm
Hey zusammen
Die lokale Einbindung ist glücklicherweise nicht mehr nötig, Elementor übernimmt dies nun automatisch (Ab version 3.27). Siehe auch dazu mein Beitrag: https://nicolasgrimm.ch/elementor-lokales-einbinden-von-google-fonts-ist-nicht-mehr-noetig/
Nicolas
Mario
Das stimmt bei Google Fonts, wenn du aber Custom Fonts einbauen magst, ist die Anleitung noch immer aktuell
Terrassenüberdachung
Danke für die tolle Arbeit die Ihr leistet, werde hier auch in Zukunft zurückgreifen 😉 DANKE !!!! Liebe Grüße Mia
NichtsDA!
Du hast einfach den wichtigsten Punkt ausgelassen: Wie finde ich denn heraus, welche Fonts ich auf meiner Webseite verwende?
Mario
Das solltest du wissen wenn du die Seite gemacht hast 😀
Oder du nutzt das “Inspector Tool” deines Browsers oder eine Browser Erweiterung wie zb “WhatFont“:
pcnerd
Super Anleitung, das konnte uns gut helfen. Leider mussten die Schriftarten dann noch im Elementor angepasst werden. Also man muss die hochgeladenen Schriftarten noch auswählen.
Mario
Ja das ist klar, Elementor macht das nicht im nachhinein für dich
Dirk
Vielen Dank für die Hilfe. Die Umsetzung war Dank der funktionierenden Links und der guten Beschreibung ein Kinderspiel! Das hat mich gerettet!
Andre
Hallo! Das geht nur mit Elementor Pro, oder? Gibt es auch eine Lösung für die kostenlose Elementor-Version? Beste Grüße
Mario
Du kannst auch einfach das OMGF Plugin nutzen
Michael
Sehr guter Tipp, das funktioniert sogar ohne weitere Konfiguration und mit https://sicher3.de/google-fonts-checker/ kann man es dann prüfen.