Oftmals wird im Footer das Datum angezeigt, z. B.: © 2020 deineWebseite.com
Um das nicht jedes neue Jahr per Hand zu ändern, gibt es in der Elementor Pro
Version eine dynamische Zeitausgabe.
Dies ist ein wenig Versteckt, aber funktioniert so:

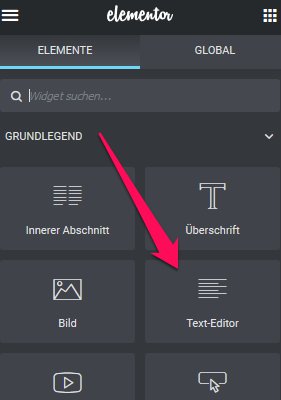
Text Box hinzufügen wo man das Datum anzeigen möchte, z.b. im Footer

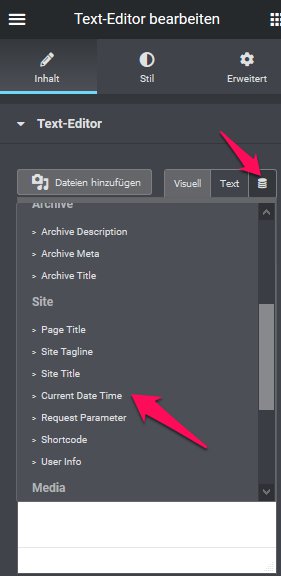
Jetzt unter “Inhalt” den “Dynamic Tags” Tab auswählen und dort “Current Date Time” wählen.

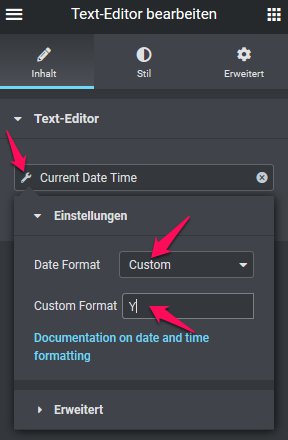
- Auf das kleine Werkzeug Symbol klicken.
- Date Format nehmen wir “Custom”
- Custom Format – “Y” eintragen für Jahr

Extra:
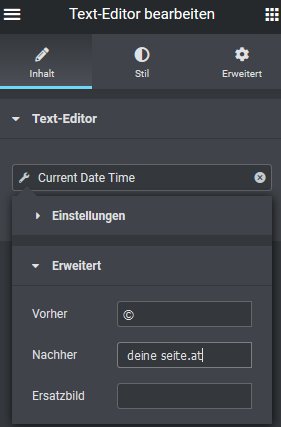
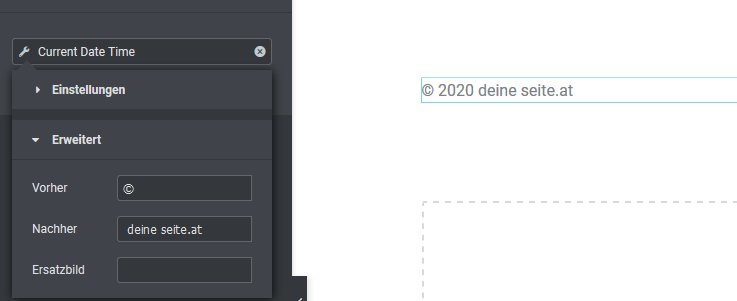
Um vor das Datum noch ein Copyright Zeichen, und danach den Seitennamen einzutragen, öffnen wir den “Erweitert” Tab und tragen dort die gewünschten Infos ein.
Ergebnis








1 Kommentar
Jo
Was mache ich wenn ich in einem laufenden Text dynamischen inhalt haben möchte.
Bis jetzt habe ich noch keine Möglichkeit gefunden in einem Text nur ein Wort dynamisch erzeugen zu lassen.
Meine problematik ich versuche mit dem Elementor einen footer zu erstellen und stoße auf die problematik das ich vor und nach dem dynamischen inhalt anklickbare Links brauche.
Wenn ich ein extra Textelement nur für den dynamischen inhalt mache und davor und danach Textelemente mache kann ich das für die Desktopseite optisch passend machen auf der Mobilen seite würde er das aber in unterschiedlichen spalten anzeigen.
Vielen dank für die Antwort