Seit dem letzten WordPress Update kommt es beim AVADA Theme im 4 Spalten Layout zu unscharfen Bildern.
Hab das mit dem Avada Support herausgefunden und es lässt sich mit einem kleinen Code in der Function.php beheben:
add_action( 'init', 'avada_child_remove_filter', 9 );
function avada_child_remove_filter() {
remove_filter( 'fusion_library_image_base_size_width', array( Fusion::get_instance()->images, 'fb_adjust_grid_image_base_size' ), 20 );
}
Beispiel:
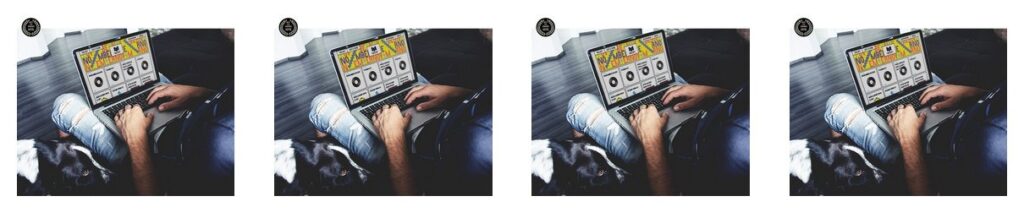
Vorher:

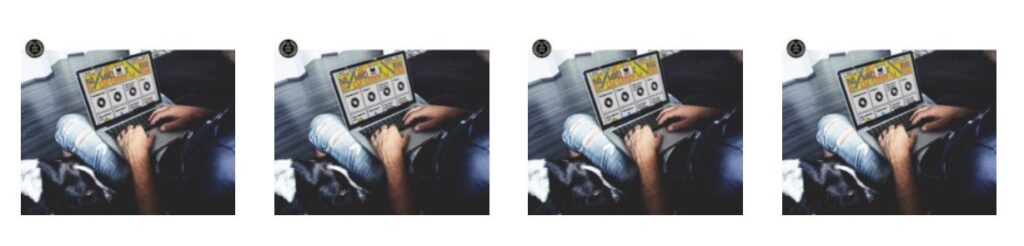
Nachher: